1️⃣ StatelessWidget과 StatefulWidget

✅ StatelessWidget (상태가 없는 위젯)
StatelessWidget은 데이터를 변경할 수 없는 위젯 즉, 한 번 그려지면 변경되지 않는다.
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: Text('Stateless Example')),
body: Center(
child: Text('나는 Stateless 위젯!'),
),
),
);
}
}
📌 StatelessWidget은 화면을 다시 그릴 필요가 없는 경우 사용
✅ StatefulWidget (상태를 가지는 위젯)
StatefulWidget은 데이터가 변경되면 화면도 함께 변경되는 위젯
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
int count = 0;
void increment() {
setState(() {
count++;
});
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: Text('Stateful Example')),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text('Count: $count', style: TextStyle(fontSize: 30)),
IconButton(
onPressed: increment,
icon: Icon(Icons.add_circle, size: 50, color: Colors.blue),
),
],
),
),
),
);
}
}
📌 StatefulWidget을 사용할 때는 반드시 setState()를 호출해야 화면이 갱신
2️⃣ setState()란? 🤔
setState()는 State 클래스에게 데이터가 변경되었음을 알리는 역할
그러면 Flutter가 변경된 부분을 다시 그린다.
❌ 잘못된 사용법
count = count + 1;
setState(() {});위처럼 setState()를 아무 동작 없이 호출해도 화면이 갱신되지만, 추천X
✅ 올바른 사용법
setState(() {
count = count + 1;
});📌 이렇게 변경된 데이터를 setState() 내부에서 처리하면 가독성이 good!
3️⃣ IconButton 사용법 🎨
Flutter에서 IconButton은 클릭할 때 실행될 함수를 지정할 수 있는 버튼
IconButton(
onPressed: () {
print("버튼이 눌렸어요!");
},
icon: Icon(Icons.add),
)📌 버튼을 누르면 onPressed에 지정된 함수가 실행
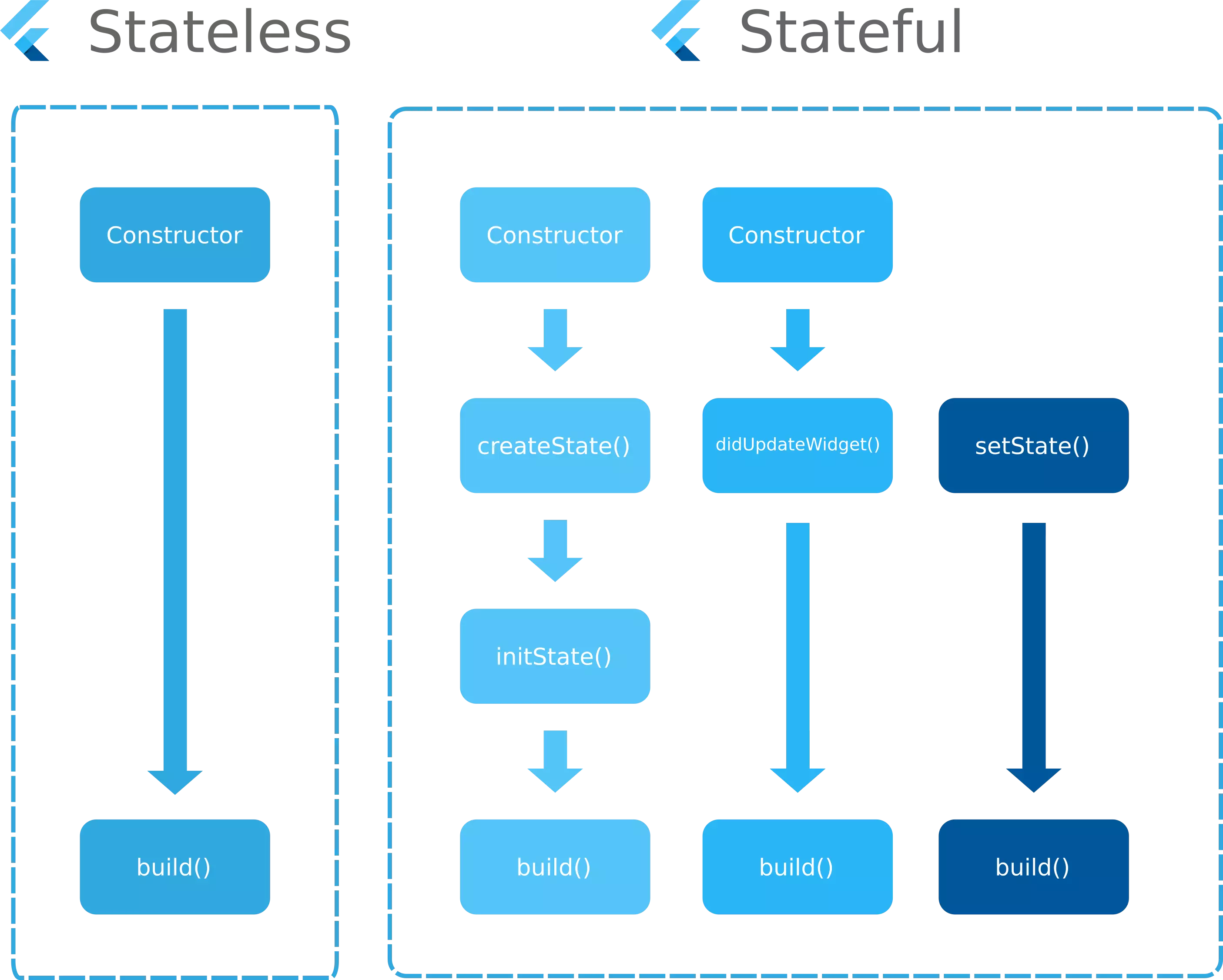
4️⃣ Flutter 생명주기 (Lifecycle) 🔄
✅ initState()
initState()는 위젯이 생성될 때 한 번 실행
- API 호출 등 초기 설정에 사용
@override
void initState() {
super.initState();
print("위젯이 생성되었습니다!");
}✅ dispose()
dispose()는 위젯이 사라질 때 호출됩니다. 리소스 정리에 사용
@override
void dispose() {
print("위젯이 사라집니다!");
super.dispose();
}📌 예: API 연결을 해제하거나, 타이머를 중지할 때 사용
5️⃣ BuildContext란? 🤔
Flutter에서 BuildContext는 위젯 트리에서 현재 위젯의 위치와 관련된 정보를 담고 있는 객체
즉, 위젯이 어떤 부모 위젯에 속해 있는지, 어떤 스타일을 상속받고 있는지 등을 알려주는 역할
@override
Widget build(BuildContext context) {
return Text(
"Hello, Flutter!",
style: TextStyle(color: Theme.of(context).primaryColor), // 부모 위젯의 테마 색상 사용
);
}
//Theme.of(context)를 사용하면 부모 위젯의 테마 정보를 가져오기Flutter에서 모든 UI 요소는 위젯 트리(Widget Tree) 로 구성
📌 context는 현재 위젯이 어떤 환경에서 렌더링되는지를 포함하고 있습니다. (주소 같은 역할)
'Flutter > 공부' 카테고리의 다른 글
| 나만의 포모도 타이머 만들기 (0) | 2025.04.01 |
|---|---|
| Flutter Emulator 설정 - 창 위에 뜨게 하기 (0) | 2025.04.01 |
| Flutter를 배우는 이유 ! (0) | 2025.03.31 |
| flutter 내 지갑 만들기 (알면 좋은거) (0) | 2025.03.24 |
| Flutter의 동작과정 (0) | 2025.02.04 |



